-<button id="btn">을 getElementById, querySelector로 선택해 변수 btn에 담아놓은 상황을 가정한다

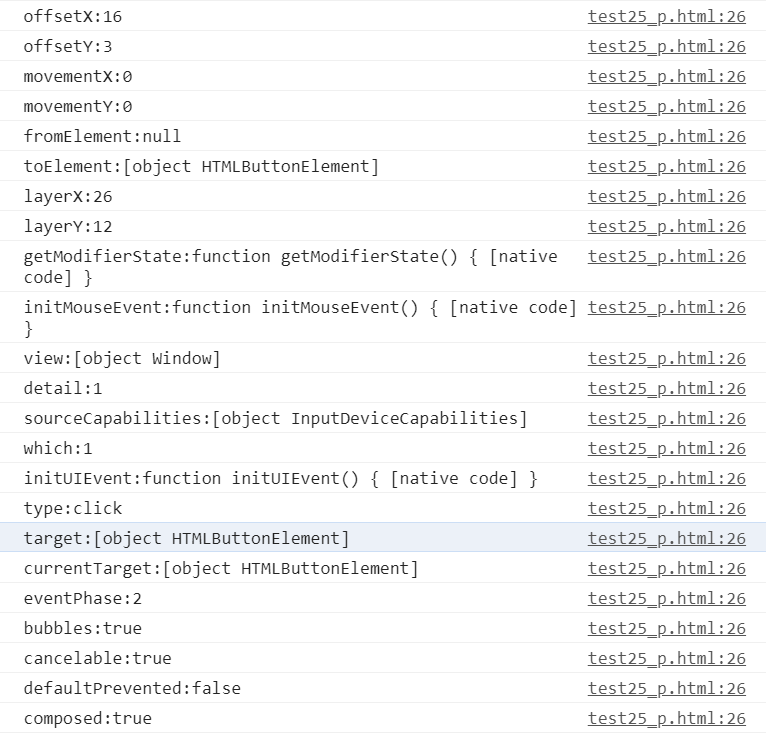
-자바스크립트는 내부에 위 사진과 같은 이벤트 핸들러 함수들을 가지고 있고
이벤트에 등록해 놓은 함수의 파라미터에 뿌려준다
*파라미터에 이벤트 핸들러 함수 전체가 들어 있기 때문에 모두 사용 가능하다
ex) 파라미터.target을 a라는 변수에 담고 alert(a.id);를 실행하면 id 값 btn이 출력된다
유저는 위 사진의 함수가 동작하는 상황이 발생했을 때
2가지 방법으로 유저가 지정한 함수를 실행하도록 할 수 있다
1. btn.addEventListener("이벤트 핸들러 함수", 실행하고 싶은 유저 함수);
*지정한 변수에 이벤트 핸들러 함수가 동작했을 때
실행하고 싶은 유저 함수를 실행하도록 꾸러미의 이벤트 핸들러에 등록
2. btn.on함수 = 실행하고 싶은 유저 함수
*on함수에는 onclick, onfocus, onkeypress 등이 있고
1번 방법을 간소하게 만든 버전이므로 실행 결과는 동일하다
*지정한 변수에 on함수가 동작했을 때
실행하고 싶은 유저 함수를 실행하도록 꾸러미의 이벤트 핸들러에 등록
'Frontend > JavaScrpit' 카테고리의 다른 글
| Inline 형태 호출 (0) | 2021.03.31 |
|---|---|
| window.addEventListener() (0) | 2021.03.25 |
| Function (0) | 2021.03.24 |
| 배열, 객체 생성 (0) | 2021.03.23 |
| NaN (0) | 2021.03.23 |